JavaScript实现坦克大战
作者:Vic ,分类:null 发布于 2019-12-24 16:53:42
之前为了练习canvas写了个贪吃蛇,逻辑控制和计算过程实现起来也很简单, 这次决定用它来实现一个坦克大战,但真实的坦克大战等级很多,估计建设坦克地图就是一个不小工程,如果封装的好一些,还可以省些精力,这次就先新建一个简单的地图形态试试水.
坦克体积和基地分布区场景
- 1.坦克体积
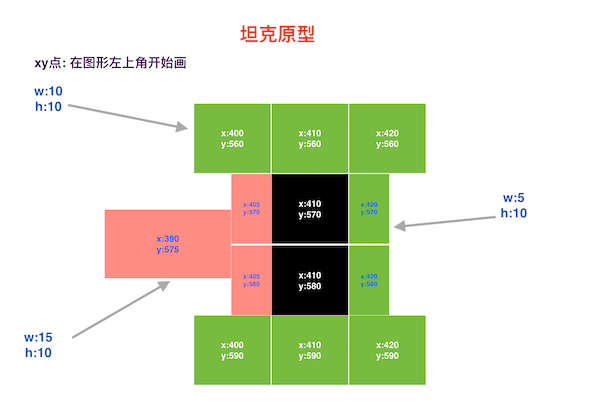
- 我的坦克体积控制在40x40,画了个坦克原型欣赏一下
- 左翼履带和右翼履带分别是三个10x10绿色方块
- 坦克尾部是两个5x10绿色矩形
- 图中15x10红色矩形部分是坦克炮筒,子弹就会在这里射出
- 后方两个5x10红色矩形是炮筒支架,两个10x10黑色方块部分是坦克中心位置

- 2.坦克活动基地和坦克Home
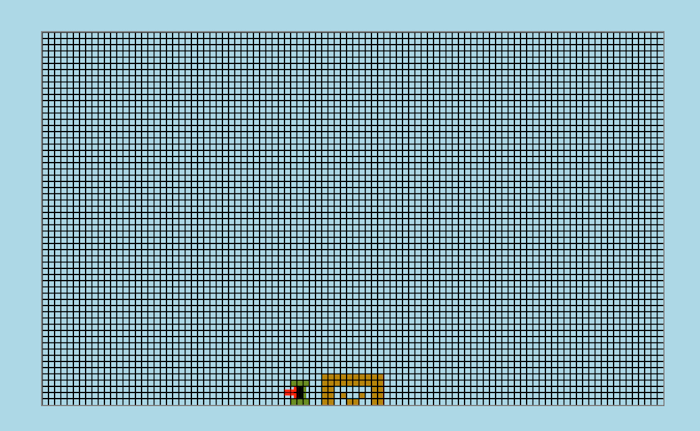
- 坦克活动基地是1000x600,坦克home是100x50,这两个尺寸我根据总尺寸居中定义的,知所以画出小格子,是为了方便我开发看坐标位置

- 3.坦克行走
- 坦克活动基地是1000x600,坦克home是100x50,这两个尺寸我根据总尺寸居中定义的,知所以画出小格子,是为了方便我开发看坐标位置

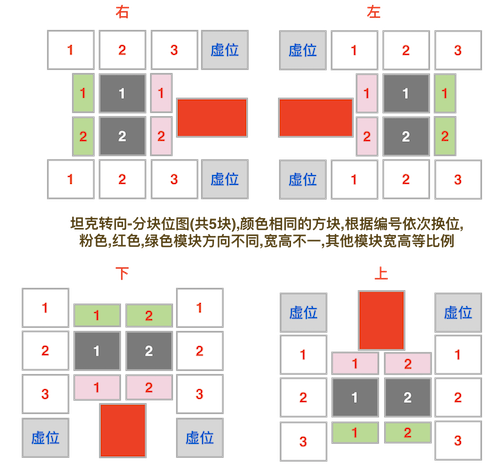
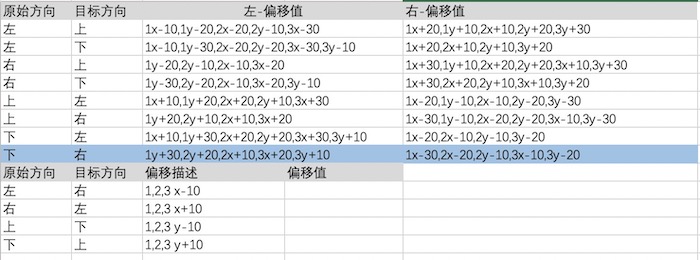
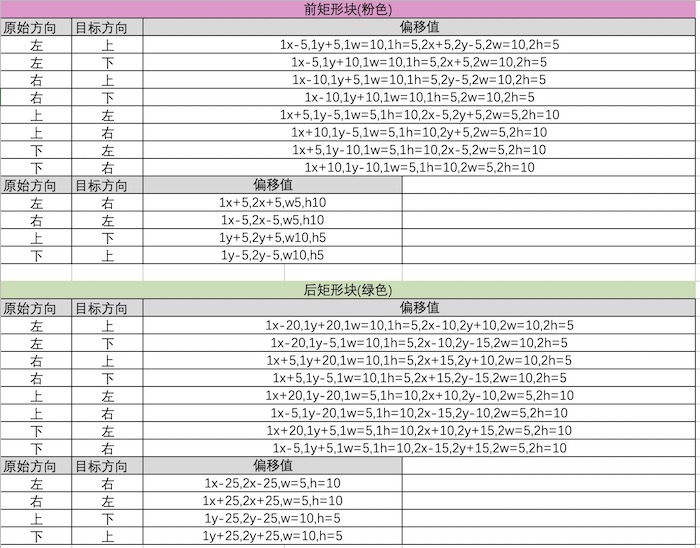
- 表格中是坦克每个方向转到另一个方向xy坐标计算的结果,有些轻微的计算规律,但不适用每个方向 ,下方是坦克行走的方向轨迹


- 4.子弹轨迹
- 坦克子弹射击:只要在2d的环境下,要想看见动作类型的画面,必须使用定格动画,射击的原理也一样.使用定时器用固定毫秒的间隔把子弹的起点x或y坐标循环+10,每射击一个子弹就把上一个子弹xy坐标的子弹位置清空,从而就展现了子弹的发射轨迹.子弹命中敌人的计算也很简单,每把子弹画到下一个xy坐标时,获取敌方坦克的边界xy位置相互对比下,子弹的位置是否跨越,是的话则命中敌方,效果也就达到了.
- 5.敌方坦克动态生成和行走,及射击,障碍物(钢板,板砖)
- 敌方坦克的行走和射击和步骤3是一样的,区别是敌军射击概率被我改成可调节的,不然射击的太快的我的home就over了,敌方坦克的风格我定义了3种,只是颜色不一其他都一样,敌方坦克的生成使用定时器即可,监听敌方死亡事件,挂一个就新生成一个,很简单.钢板的原理子弹射击不透好实现,但子弹射击板砖的部分,目前还没搞定动态射击板砖逐渐损耗的动画,所有这块我就略过了 .

现在可以在我博客->工具和游戏 试玩一下 坦克大战, 画面有点粗糙 , 见谅😄😅😅
